Penpot est une alternative très sérieuse à Figma mais l’approche des composants n’est pas aussi poussé au moment de la rédaction de cet article (version 2.4).
Nous allons dans cet exemple créer un composant button qui contiendra un composant icon que nous pourrons ensuite permuter.
Créer un composant icône
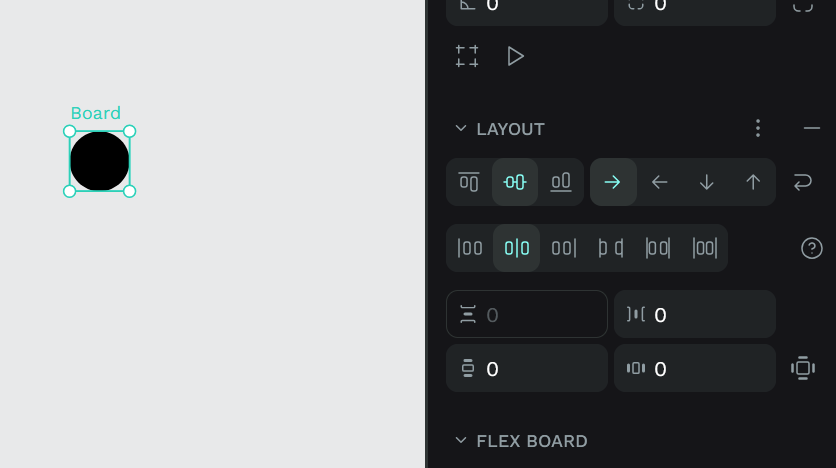
Commencez par l’icône : à partir de votre design (ici un simple cercle) créez un layout / flex de façon à garder l’icône au centre.

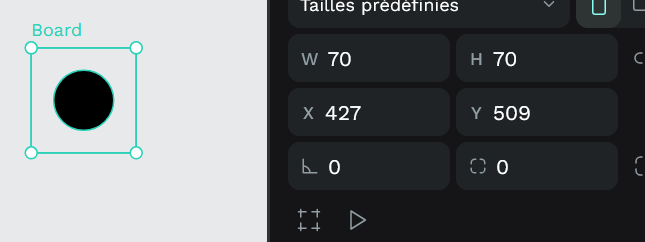
Saisissez une largeur et une hauteur fixe plus large que votre icône afin d’avoir de la marge, dans cet exemple, un carré de 70px. Cela peut s’avérer très pratique lorsque vous avez plusieurs types d’icône à gérer (plus ou moins hautes ou plus ou moins larges).

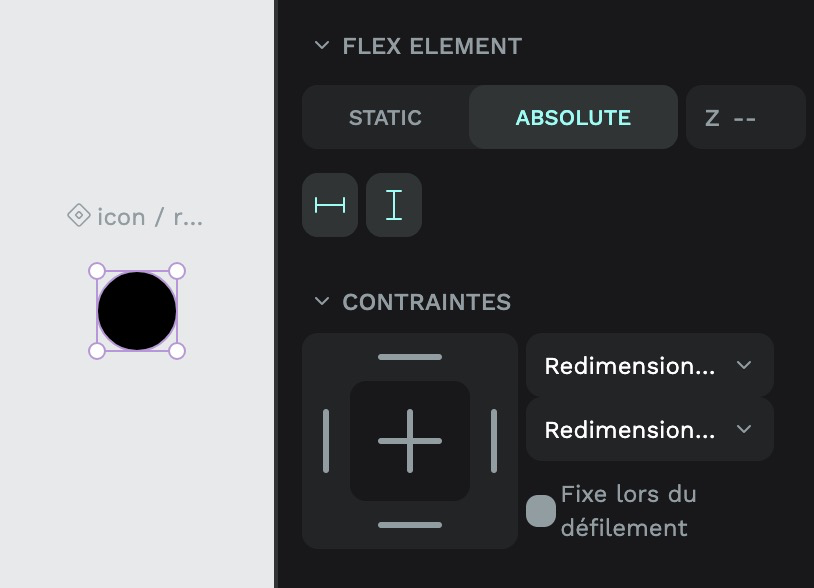
Sélectionnez la forme puis choisissez « absolute » pour « Flex element » et « redimensionnement » pour « contraintes ». Vous pourrez ainsi redimensionner vos icônes au besoin, sinon seul le layout sera redimensionné.

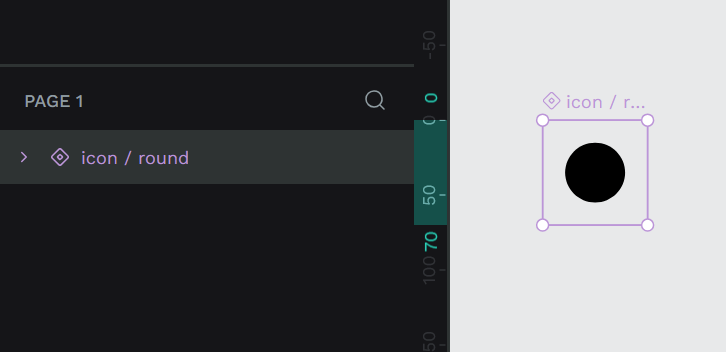
Vous pouvez maintenant créer un composant à partir de ce layout. Pour rappel : ctrl + K ou via votre clic droit. N’oubliez pas de nommer correctement vos composants afin de les grouper en utilisant les « / ».
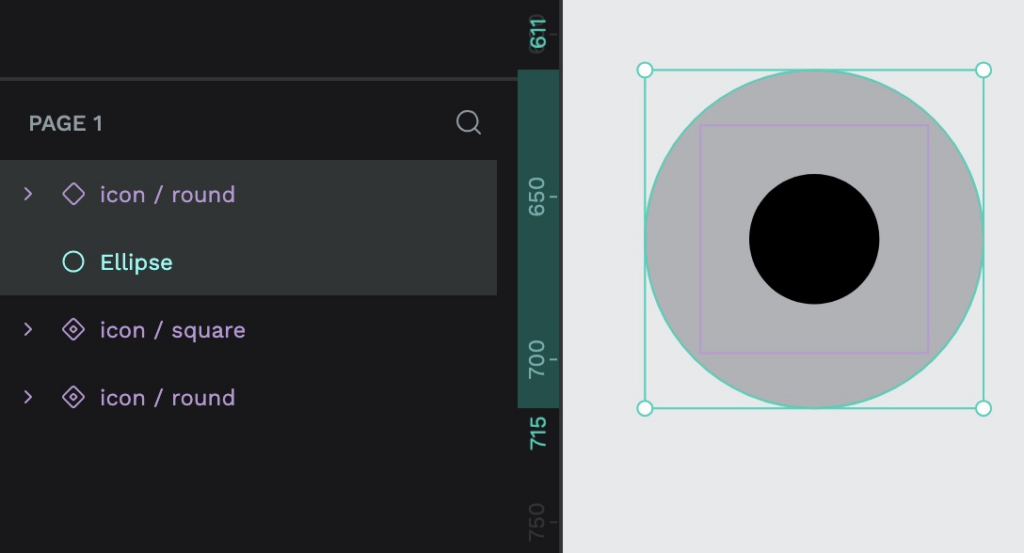
Ici nous utiliserons icon/round

Nous allons créer une variante de cette icône qui sera cette fois-ci un carré. Pour ce, dupliquez votre première icône puis détachez le composant (shift + ctrl + K ou via clic droit).
Remplacer le cercle par un carré dans le layout avant de créer un nouveau composant que vous nommerez icon/square.
Créer un composant qui contient notre icône
Dessinez un cercle et dupliquez l’icône ronde par dessus afin de créer un nouveau composant. Notez l’icône de la copie du composant round qui indique qu’il s’agit d’une occurrence et non du composant principal :

En effet il n’est pas possible de créer des composants à partir des composants principaux, il faut le faire à partir d’une occurrence de composant.
Enfin créez votre nouveau composant button/main en sélectionnant le cercle et l’icône (ctrl + K).

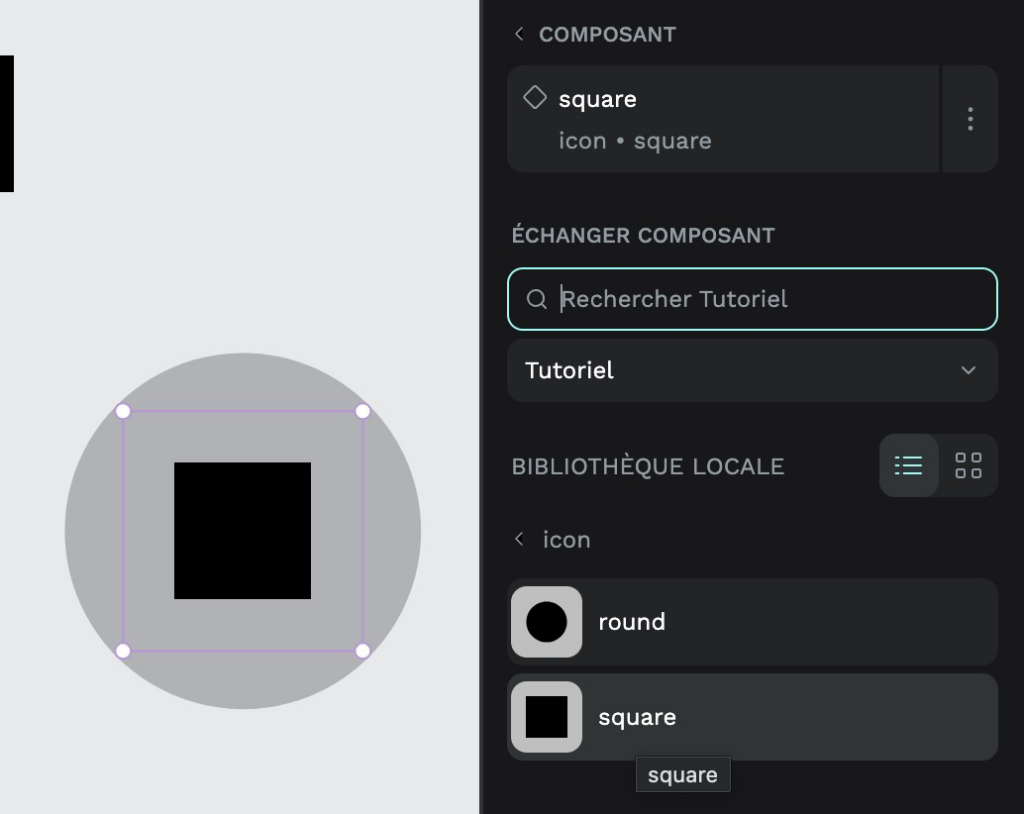
Si vous souhaitez permuter l’icône round par square, dupliquer votre bouton, sélectionnez l’icône et cliquez dessus depuis le panneau de propriétés. Vous pourrez alors choisir square dans la liste des icônes pour créer une variante de votre bouton.
Attention lorsque vous permutez un composant, il conserve les propriétés du composant d’origine (comme la taille par exemple). Si vous aviez modifié la taille de l’icône au moment de créer le bouton en 30x30px, la permutation aurait remise l’icône en 70x70px.
Sources : create and share component in Penpot
