Même si l’IDE d’Adobe propose une fenêtre « Action » pour rédiger votre code, dans certaines animations plus complexes il peut être intéressant d’écrire et de maintenir votre code depuis un éditeur pour léger et plus performant (comme Visual Studio Code).
Voici un exemple simple de projet qui utilise des fichiers JS externes.
Créer l’environnement de développement
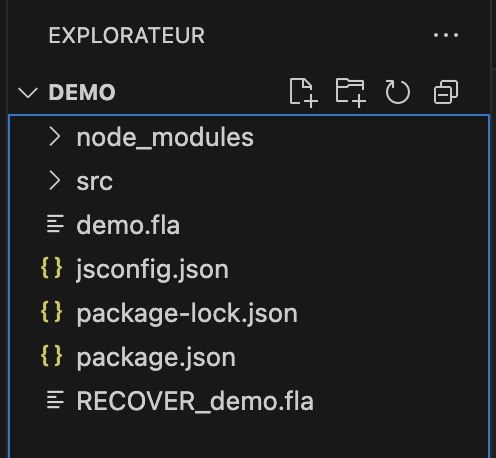
Commencez par créer un nouveau fichier HTML5 sur Animate. Nous le nommerons « demo » pour cet exemple. Enregistrez-le dans un dossier du même nom.
Ouvrez le dossier depuis Visual Studio Code et initialisez un projet Node.js dans un terminal avec la commande suivante :
npm init -yExécutez ensuite la commande suivante pour installer les définitions de type CreateJS :
npm install --save-dev @types/createjsPour pouvoir utiliser la syntaxe de createJS dans votre projet, créez un nouveau fichier à la racine de votre projet en le nommant jsconfig.json avec le contenu suivant :
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"checkJs": true,
"noEmit": true,
"allowSyntheticDefaultImports": true,
"types": ["createjs"]
},
"include": [
"src/**/*"
]
}Enfin, créez un dossier src à la racine de votre projet pour y créer vos futures classes.
Votre environnement de travail est maintenant prêt pour développer dans Animate !

Créer une classe et l’utiliser dans Animate
La première classe que nous allons créer est une classe de configuration qui nous permettra de stocker des variables importantes pour notre projet :
- La bibliothèque (lib)
- La scène (stage)
- Le canvas
créez le fichier Config.js dans le dossier /src du projet avec le contenu suivant :
class Config {
/**
* @type {Object}
* @public
*/
static lib = null;
/**
* @type {createjs.Stage}
* @public
*/
static stage = null;
/**
* @type {HTMLCanvasElement}
* @public
*/
static canvas = null;
constructor(setLib, setStage, setCanvas) {
if(!setLib) throw new Error(`lib is not defined : ${setLib}`);
if(!setStage) throw new Error(`stage is not defined : ${setStage}`);
if(!setCanvas) throw new Error(`canvas is not defined : ${setCanvas}`);
Config.lib = setLib;
Config.stage = setStage;
Config.canvas = setCanvas;
}
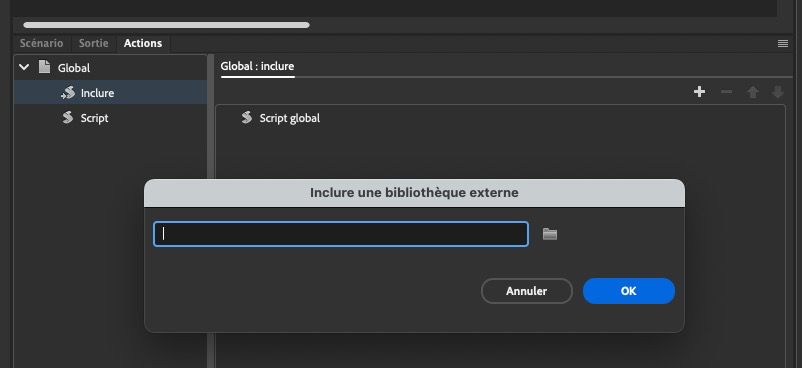
}Dans Animate, depuis la fenêtre « Action > Global > Inclure« , cliquez sur le « + » et « fichier externe » pour aller chercher le fichier Config.js.

Enfin, ajoutez cette ligne sur la première image de votre scénario pour initialiser votre configuration :
new Config(lib, this.stage, document.getElementById('canvas'));Publiez votre animation et assurez-vous de n’avoir aucune erreur dans la console. Dorénavant vous pouvez appelez Config.lib, par exemple, pour obtenir la référence à la bibliothèque de votre animation.
Créer une classe dans VScode pour instancier un symbole Animate
Avant de créer notre première classe de symbole, nous allons créer une classe de base pour nous permettre d’instancier des symboles et de les positionner facilement sur la scène.
Créez le fichier Base.js dans. le dossier /src avec le contenu suivant :
class Base {
/**
* @type {createjs.Sprite}
* @private
*/
_sprite = null;
/**
* @type {createjs.Stage}
* @private
*/
_stage = null;
/**
* @type {Number}
* @private
*/
_stageWidth = 0;
/**
* @type {Number}
* @private
*/
_stageHeight = 0;
/**
* @type {Object}
* @private
*/
_bounds = null;
/**
*
* @param {createjs.Sprite} setSprite
*/
constructor(setSprite) {
this._sprite = setSprite;
// @ts-ignore
this._sprite.base = this;
this._stage = this._sprite.stage ? this._sprite.stage : Config.stage;
}
alignToStage(type) {
switch(type) {
case 'TOP_LEFT':
this.sprite.x = (this.bounds.x * -1);
this.sprite.y = (this.bounds.y * -1);
break;
case 'CENTER':
this.sprite.x = this.stageWidth / 2;
this.sprite.y = this.stageHeight / 2;
break;
case 'BOTTOM_RIGHT':
this.sprite.x = (this.stageWidth + this.bounds.x);
this.sprite.y = (this.stageHeight + this.bounds.y);
break;
case 'RANDOM':
this.sprite.x = (this.bounds.x * -1) + Math.random() * (this.stageWidth - this.bounds.width);
this.sprite.y = (this.bounds.y * -1) + Math.random() * (this.stageHeight - this.bounds.height);
break;
}
}
/**
* @type {createjs.Sprite}
* @returns {createjs.Sprite}
*/
get sprite() {
return this._sprite;
}
/**
* @type {Number}
* @returns {Number}
*/
get stageWidth() {
return (Config.canvas.width / this._stage.scaleX);
}
/**
* @type {Number}
* @returns {Number}
*/
get stageHeight() {
return (Config.canvas.height / this._stage.scaleY);
}
/**
* @type {createjs.Rectangle}
* @returns {createjs.Rectangle}
*/
get bounds() {
const b = this._sprite.getBounds();
// @ts-ignore
return b ? b : this._sprite.nominalBounds;
}
}Notez la présence des commentaires « // @ts-ignore » qui vous permettent d’ignorer certaines erreurs de syntaxe .
Une des propriétés les plus importante est la variable sprite qui sera la référence de votre occurrence de symbole. Référence à laquelle nous allons définir la propriété base comme étant la référence à l’instance de notre classe (vous suivez ?).
Ainsi nous pourrons facilement accéder aux propriétés du sprite createJS ainsi qu’a notre instance de classe depuis ce même sprite.
De la même façon que précédemment, nous allons inclure ce fichier via l’onglet « Action > Global > Inclure« .
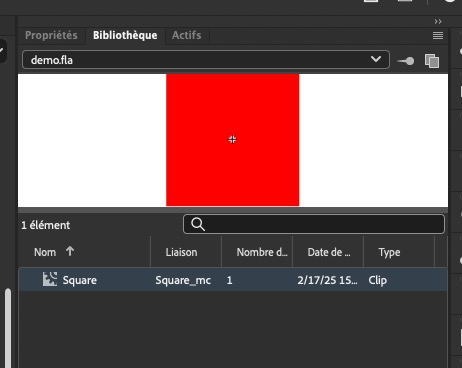
Nous allons maintenant créer le symbole afin de pouvoir l’instancier depuis notre code. Dans Animate, créez un symbole « Square » et donner lui le nom de liaison Square_mc.

Puis dans VSCode vous pouvez créer le fichier Square.js dans le dossier src avec le contenu suivant :
class Square extends Base {
constructor() {
super(new Config.lib.Square_mc());
this.sprite.on('click', this._onClick.bind(this));
this.sprite.on('added', () => {
console.log('added');
});
}
_onClick(e) {
this.alignToStage('BOTTOM_RIGHT');
this.sprite.removeAllEventListeners('click');
}
}Cette classe hérite de Base et instancie notre symbole Square_mc grâce a la propriété Config.lib.
N’oubliez pas d’inclure ce fichier également dans votre animation !
Tester l’animation
Sur la première image de votre scénario, ajoutez ce bout de code pour instancier votre symbole sur la scène :
var square = new Square();
this.addChild(square.sprite);
square.alignToStage('CENTER');Votre symbole apparait au centre de la scène et se positionne en bas à droite lorsque vous cliquez dessus. Notez l’importance de la propriété sprite qui fait référence à l’instance graphique de votre symbole, c’est donc cette propriété qui est utilisée lors du addChild.
Voilà, vous pouvez maintenant profiter de VSCode et de l’auto-complétion pour développer plus confortablement sur Animate !
