L’article suivant vous détaillera comment facilement instancier des symboles de votre bibliothèque Animate, directement en Javascript.
Créer le symbole dans Animate

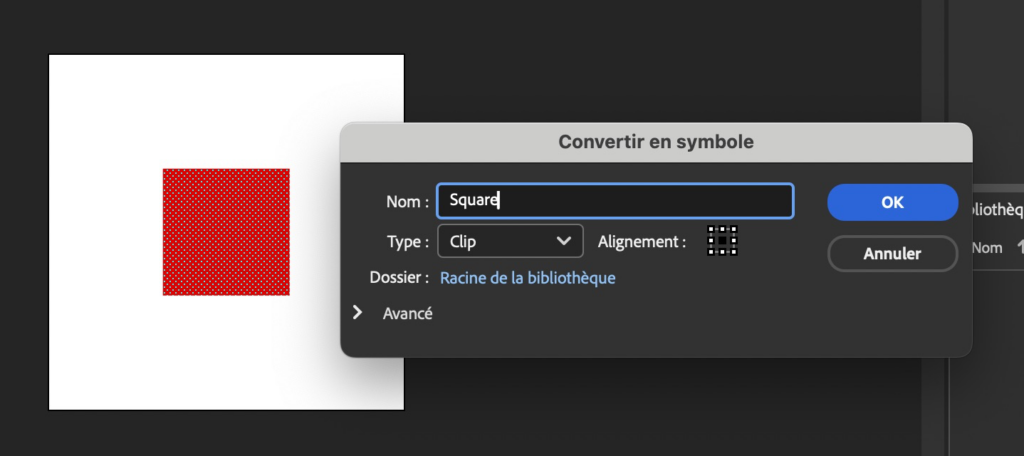
Dessinez une forme, convertissez-la en symbole (« f8 » ou via le clic-droit), et nommez-le correctement.
Enfin, supprimez le symbole de la scène afin d’avoir une scène vide pour les besoins de la démonstration.
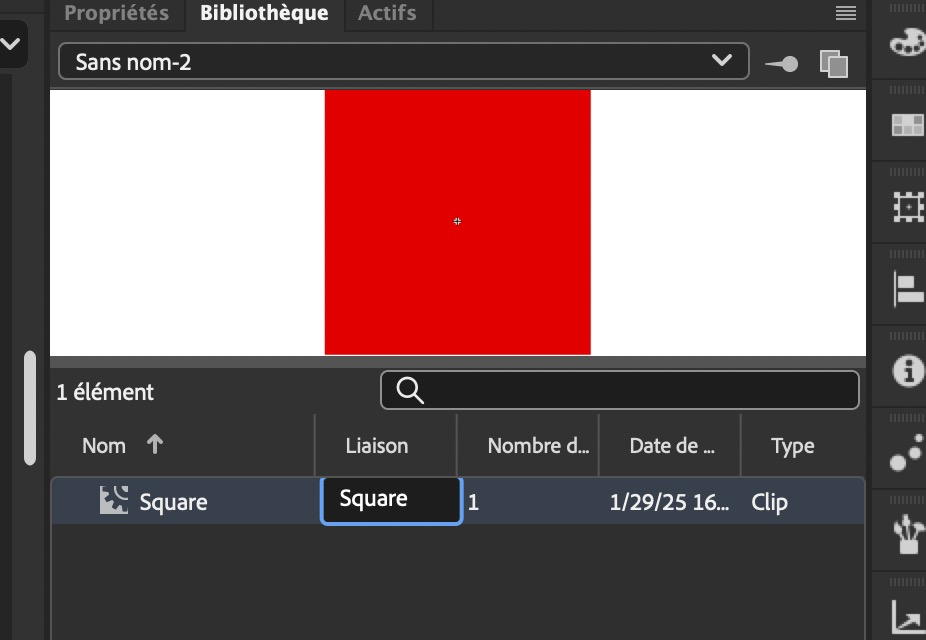
En l’état, vous ne pouvez pas instancier le symbole tel quel, il y a une petite astuce pour lui donner un « nom de liaison ».
En effet, si l’on regarde dans les paramètres « avancé » de la création de symbole, il est impossible de lui attribuer un nom de liaison et le nom que vous lui avez donné précédemment ne vous sera d’aucune utilité en Javascript.

Pour lui attribuer un « nom de liaison », double cliquez sur la colonne correspondante et de saisisissez le nom de votre choix (choisissez des caractères qui respectent les conventions de Classe). Vous pouvez, comme ici, saisir le même nom que celui du symbole mais ce n’est pas obligatoire.
Instancier le symbole
Sur la première image de votre scénario, vous pouvez instancier et ajouter le symbole avec le code suivant :
this.addChild(new lib.Square());« lib » faisant référence à tous vos symboles créés dans la bibliothèque, il vous suffit d’ajouter le nom de liaison pour instancier n’importe lequel d’entre eux.